

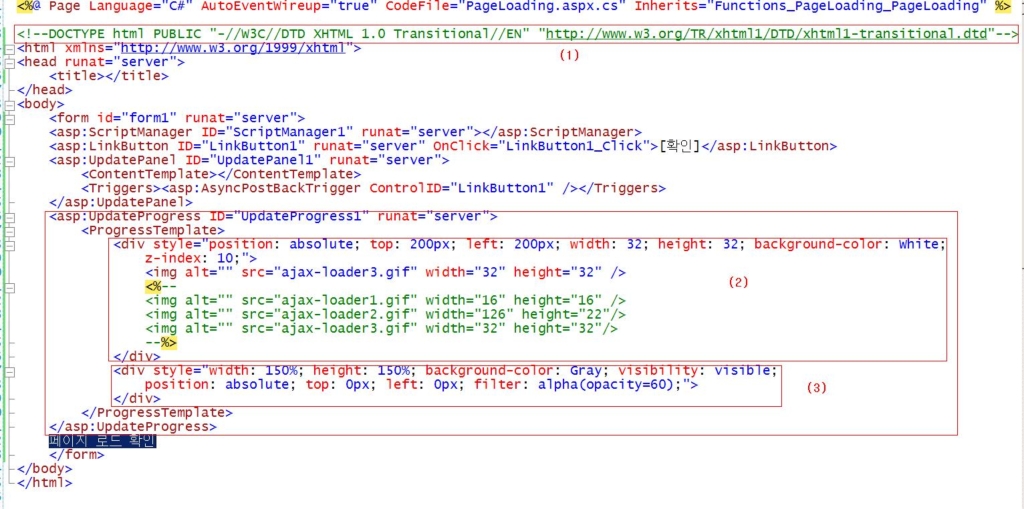
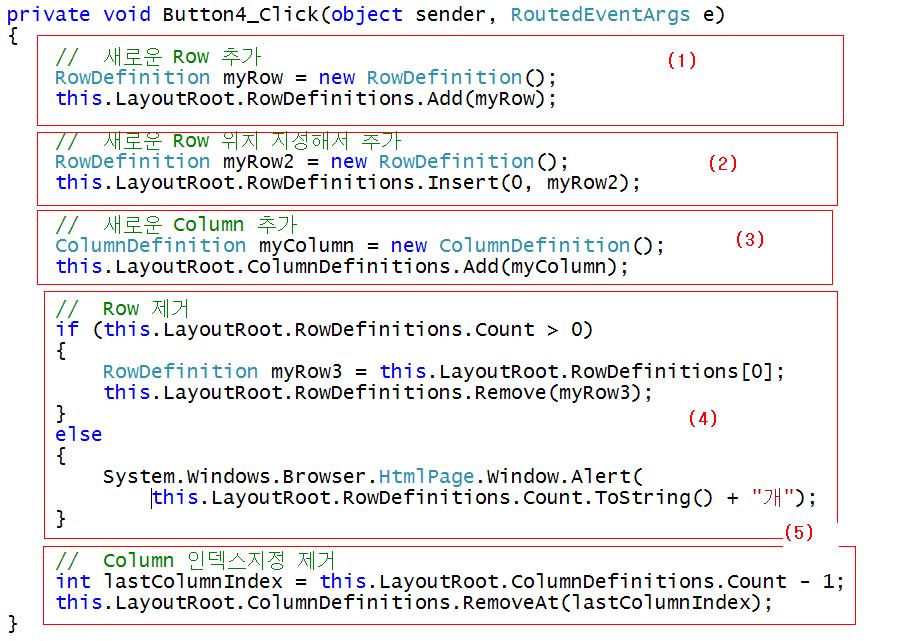
(1) 선언과 생성
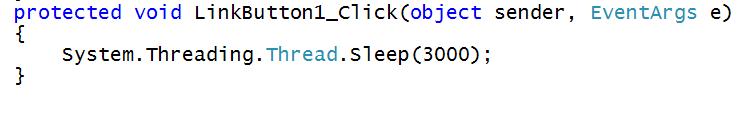
(2) (3) 호출과 파싱





var today = new Date();//Data객체 참조
today.getYear() //년
today.getMonth()//월0~11월, +1해줘야 함.
today.getdate() //일
today.getDay()//요일0에서 6요일
today.getHours()//시
today.getMinutes()//분
today.getSeconds() //초
예제)
var dYoil = new Array('일', '월', '화', '수', '목', '금', '토');
var dToday = new Date();
//요일
var yoil = dToday.getDay();
//시간
var hour = dToday.getHours();
alert('오늘은 ' + dYoil[yoil] + ';;' + yoil + '요일입니다\n시간은' + hour + '시입니다');
예제2) -- 주말에만 팝업을 띄우자..
<script type="text/javascript" language="javascript">
function GetCookie(NameCookie) {
var i = document.cookie.indexOf(NameCookie + '=');
if (i != -1) {
i += NameCookie.length + 1;
NameEnd = document.cookie.indexOf(';', i);
if (NameEnd == -1) {
NameEnd = document.cookie.length;
}
return unescape(document.cookie.substring(i, NameEnd));
}
else {
return "";
}
}
function window.onload() {
var jumalYn = false;
var dToday = new Date();
var yoil = dToday.getDay();
var hour = dToday.getHours();
switch (yoil) {
case 0: jumalYn = true; break;
case 1: jumalYn = false; break;
case 2: jumalYn = false; break;
case 3: jumalYn = false; break;
case 4: jumalYn = false; break;
case 5: if (hour > 16) jumalYn = true; break;
case 6: jumalYn = true; break;
default: jumalYn = false; break;
}
if (jumalYn) {
var Cookievalue = GetCookie('Tourplanner');
if (Cookievalue == "") {
var tour = window.open('http://www.naver.com', 'weekend', 'width=400,height=325');
tour.focus();
}
}
}
</script>
TextArear 의 내용이많아지면..
Height 의 속성이 저절로 늘어난다..
힏들게 자바스크립트로 제어 할려고 하다가..
이런 쉬운 방법이..
Style 속성 지정만으로 해결이 되었네..
<textarea cols="20" rows="2" name="textarea1" style="overflow: visible"></textarea>
ASP.NET 의 서버컨트롤도 동일하게 적용이 가능하다.
<asp:TextBox runat="server" ID="TextBox1" Style="overflow: visible;" TextMode="MultiLine"></asp:TextBox>
사랑을 잃고 나는 쓰네
잘 있거라, 짧았던 밤들아
창밖을 떠돌던 겨울안개들아
아무것도 모르던 촛불들아, 잘 있거라
공포를 기다리던 흰 종이들아
망설임을 대신하던 눈물들아
잘 있거라, 더 이상 내 것이 아닌 열망들아
장님처럼 나 이제 더듬거리며 문을 잠그네
가엾은 내 사랑 빈집에 갇혔네
기형도 ,「빈집」, 『입 속의 검은 잎』, 문학과지성사, 1989