
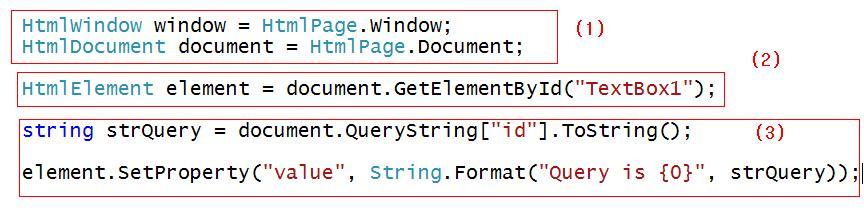
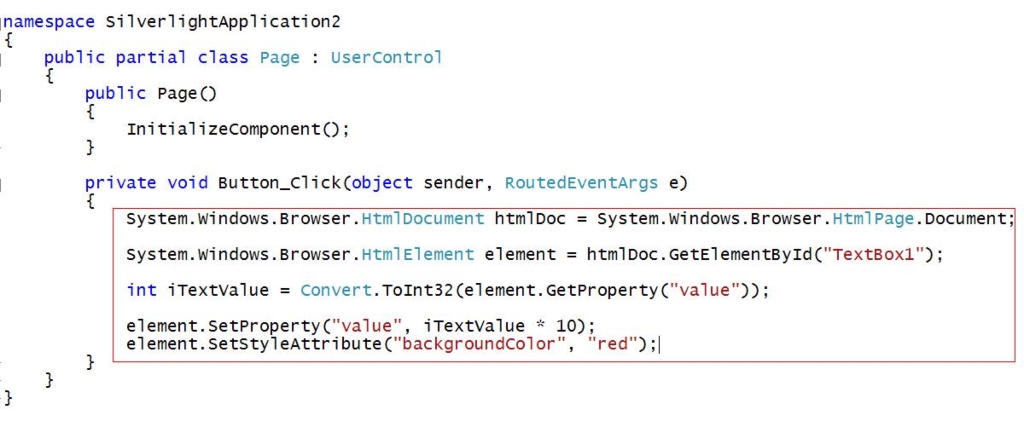
(1) Window 개체와 Document 개체를 선언한다.
(2) 지난번 아티클에서 확인한 Html 페이지의 텍스트 박스 개체
(3) id 라는 키의 QueryString 을 가져와서 텍스트 박스에 뿌려준다.

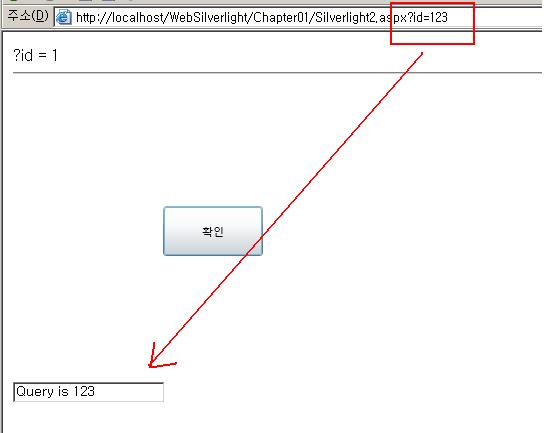
이런식으로 QueryString 을 가져온다..

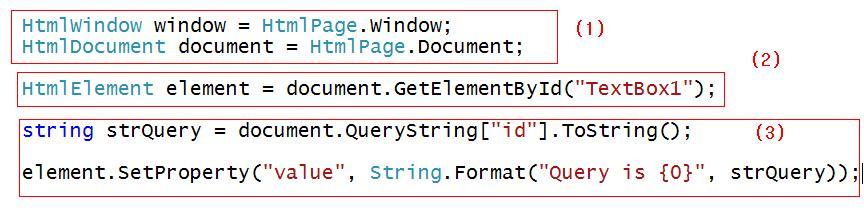
(1) Window 개체와 Document 개체를 선언한다.
(2) 지난번 아티클에서 확인한 Html 페이지의 텍스트 박스 개체
(3) id 라는 키의 QueryString 을 가져와서 텍스트 박스에 뿌려준다.

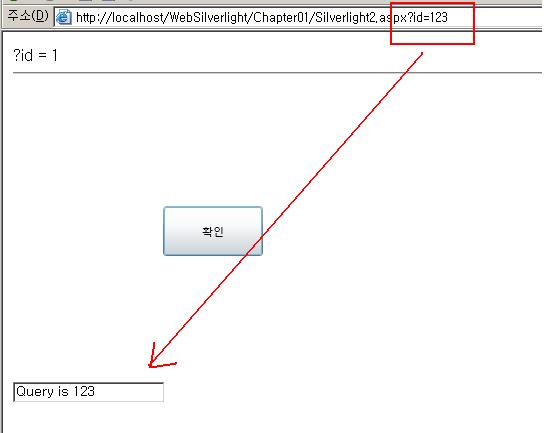
실버라이트와 HTML 은 밀접한 관련이 있다..
그렇지.. 결국은 웹페이지 위에 올려서 돌아 가는 것이니..
그리 하여..
실버라이트와 HTML DOM 에 대하여 간략하게 알아보자 ..


실버라이트 프로젝트를 웹사이트에 올려서 돌리면..
(구체적으로 말하자만.. 자동으로 만들어 주는 웹사이트에 있는 .js 에서 생기는)..
제목에 적은 Silverlight.createObjectEx() 통해 돌아간다..
물론, Object 태그로 돌려도 관계는 없겠지만..
조금더 확장적인 Silverlight 를 구동 하려면..
아무래도 마소가 쥐어주는걸 사용하라는 말이겠지..
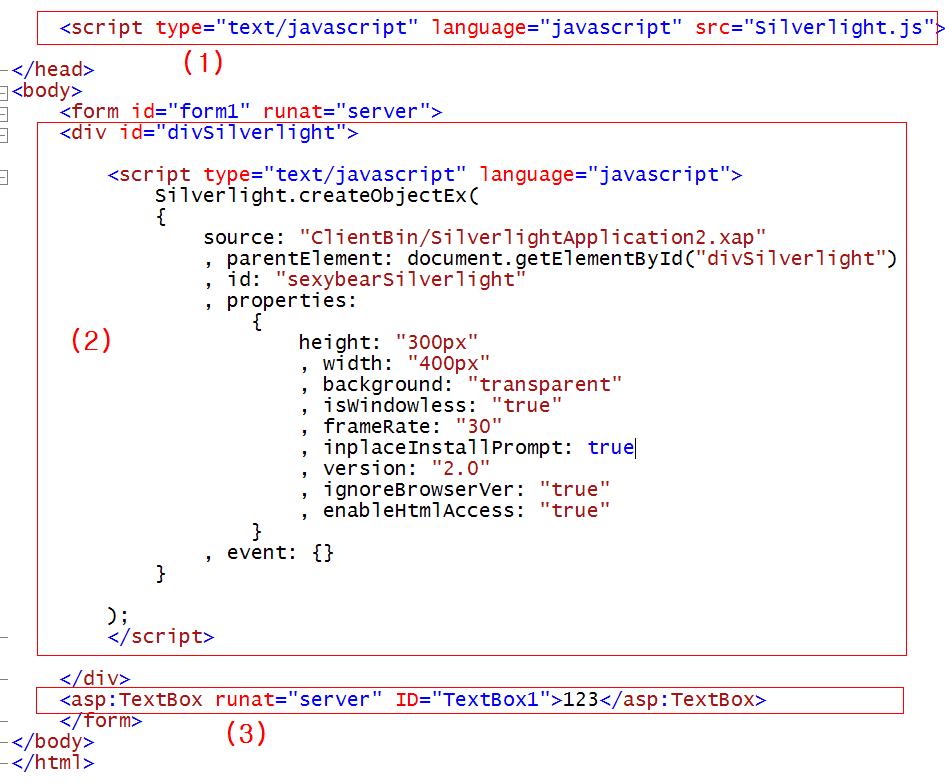
<script type="text/javascript" src="Silverlight.js"></script>
<div id="divSilverlight">
<script type="text/javascript" language="javascript">
Silverlight.createObjectEx(
{
source: "ClientBin/SilverlightApplication1.xap"
, parentElement: document.getElementById("divSilverlight")
, id: "sexybearSilverlight"
, properties:
{
height: "50%"
, width: "50%"
, background: "transparent"
, isWindowless: "true"
, frameRate: "30"
, inplaceInstallPrompt: true
, version: "2.0"
, ignoreBrowserVer: "true"
, enableHtmlAccess: "true"
}
, event: {}
}
);
</script>
</div>
Silverlight.createObjectEx() 메서드를 통해 실버라트를 웹사이트에 얻는 것은 위와 같은 코드를 통해서이다..
검색을 해보니..
책보가 설명이 더 잘되어 있더라...ㅋ
아래는 테리님 블로그에서 훔쳐 왔습니다.ㅋ
실버라이트 컨트롤은 CreateObjectEX() 메소드를 통해 웹 페이지에 표시됩니다. 이 메소드는 Silverlight.js 파일에 정의된 자바스크립트 클래스인 Silverlight의 정적 메소드입니다.
Silverlight.CreateObjectEX() 메소드는 실버라이트 컨트롤 인스턴스를 생성하고 웹 페이지에 추가하기 위해 사용됩니다. 먼저 실버라이트 플러그인의 설치여부를 확인한후 설치되지 않았을경우 설치에 대한 정보를 보여주며 브라우저 종류를 검색하고 해당 브라우저에 맞는 실버라이트 컨트롤를 표시 기술을 자동으로 선택해줍니다. 다음은 CreateObjectEX() 메소드에서 사용되는 파라미터표 입니다.
| 파라미터 | 설명 |
| source | 실버라이트 컨트롤이 포함된 XAML 파일의 경로입니다. |
| parentElement | 실버라이트 컨트롤이 호스팅되는 웹 페이지의 DOM 엘리먼트입니다. |
| id | 웹페이지 DOM에서 실버라이트 컨트롤에 할당된 ID 입니다. |
| properties | 높이, 너비, 배경과 같은 실버라이트 컨트롤의 속성을 정의합니다. |
| envents | 실버라이트 컨트롤의 load와 error 이벤트 핸들러를 정의합니다. |
| initParams | 실버라이트 컨트롤이 로딩될 때 전달할 초기 값을 정의합니다. |
| context | OnLoad 이벤트에서 접근이 가능한 유일한 식별자 입니다. 하나의 페이지에서 여러 개의 실버라이트 컨트롤을 호스팅할 때 사용합니다. |
[표1] CreateObjectEX 메소드 파라미터
다음은 파라미터중 properties의 세부 속성표입니다.
| 속성 | 설명 |
| width | 실버라이트 컨트롤의 너비를 설정합니다. |
| height | 실버라이트 컨트롤의 높이를 설정합니다. |
| background | 실버라이트 컨트롤의 배경색를 설정합니다. |
| isWindowless | 실버라이트 컨트롤을 창 없이 표시할지 여부를 설정합니다. 기본값은 “false”입니다. “true”로 설정시 HTML 컨트롤을 실버라이트 컨트롤 위에 표시할 수 있습니다. |
| frameRate | 컨트롤이 초당 랜더링 되는 최대 수를 설정합니다. |
| inplaceInstallPrompt | 실버라이트 플러그인 설치에 대한 추가 정보 표시여부를 설정합니다. |
| version | 실버라이트 플러그인의 버전을 설정합니다. |
| ignorBroswerVer | 실버라이트 플러그인이 설치되고 실행될 때 브라우저 버전을 무시할지 여부를 설정합니다. |
| enableHtmlAccess | 실버라이트 컨트롤이 웹 페이지 DOM 개체 접근 가능여부를 설정합니다. |
[표2] 파라미터 properties의 세부 속성
[출처] 실버라이트 CreateObjectEX() 메소드 이해하기|작성자 테리데브











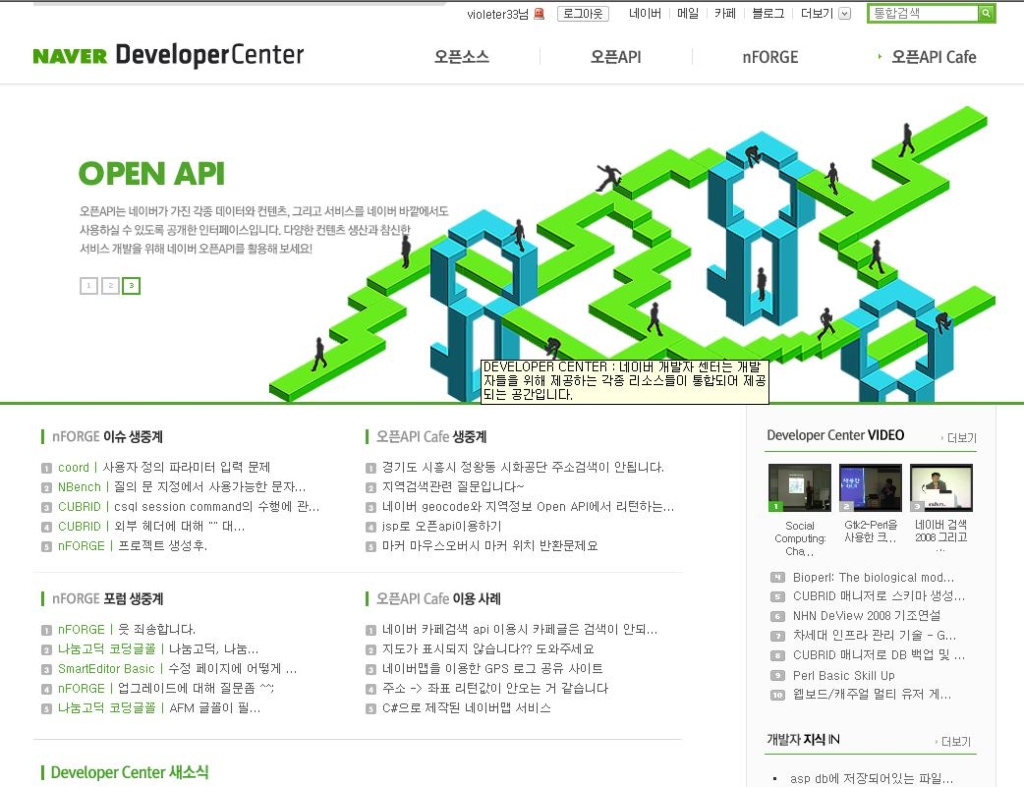
네이버에 개발자 센터라는 항목이 있다.
오픈소스 프로젝트와 오픈 API 등등의 서비스 이다 ..
http://dev.naver.com/

 인수
인수 FROM 절이 생성한 결과 집합을 ROW_NUMBER 함수가 적용되는 파티션으로 나눕니다. PARTITION BY 구문은 OVER 절(Transact-SQL)을 참조하십시오.
파티션에서 ROW_NUMBER 값이 행에 할당되는 순서를 결정합니다. 자세한 내용은 ORDER BY 절(Transact-SQL)를 참조하십시오. 순위 함수에 <order_by_clause>가 사용된 경우 정수는 열을 나타낼 수 없습니다.
 예
예 .gif) 참고: 참고: |
|---|
OVER 절의 ORDER BY는 ROW_NUMBER를 정렬합니다. 'Row Number'가 아닌 열 기준으로 정렬하는 SELECT 문에 ORDER BY 절을 추가하면 결과 집합은 외부 ORDER BY를 기준으로 정렬됩니다. |
다음 예에서는 연간 판매 실적에 따라 AdventureWorks의 영업 사원에 대한 ROW_NUMBER를 반환합니다.
USE AdventureWorks;
GO
SELECT c.FirstName, c.LastName
,ROW_NUMBER() OVER(ORDER BY SalesYTD DESC) AS 'Row Number'
,s.SalesYTD, a.PostalCode
FROM Sales.SalesPerson s
INNER JOIN Person.Contact c
ON s.SalesPersonID = c.ContactID
INNER JOIN Person.Address a
ON a.AddressID = c.ContactID
WHERE TerritoryID IS NOT NULL
AND SalesYTD <> 0;다음 예에서는 행 번호 50부터 60까지의 행을 OrderDate순으로 반환합니다.![]()
USE AdventureWorks;
GO
WITH OrderedOrders AS
(
SELECT SalesOrderID, OrderDate,
ROW_NUMBER() OVER (ORDER BY OrderDate) AS 'RowNumber'
FROM Sales.SalesOrderHeader
)
SELECT *
FROM OrderedOrders
WHERE RowNumber BETWEEN 50 AND 60;다음 예에서는 PARTITION BY 인수를 사용하는 방법을 보여 줍니다.
USE AdventureWorks;
GO
SELECT c.FirstName, c.LastName
,ROW_NUMBER() OVER
(PARTITION BY PostalCode ORDER BY SalesYTD DESC) AS 'Row Number'
,s.SalesYTD, a.PostalCode
FROM Sales.SalesPerson s
INNER JOIN Person.Contact c
ON s.SalesPersonID = c.ContactID
INNER JOIN Person.Address a
ON a.AddressID = c.ContactID
WHERE TerritoryID IS NOT NULL
AND SalesYTD <> 0;
<script type="text/javascript" language="javascript">
document.getElementById('개체명') = $get("개체명");
</script>
<script type="text/javascript" language="javascript">
$get("Label1").innerHTML = $get("TextBox1").value;
document.getElementById('Label1').innerHTML = document.getElementById('TextBox1').value
</script>
public static void RegisterClientScriptBlock(
Control control,
Type type,
string key,
string script,
bool addScriptTags
)
public static void RegisterClientScriptBlock(
Page page,
Type type,
string key,
string script,
bool addScriptTags
)
ScriptManager.RegisterClientScriptBlock(
업데이트 패널 개체
, this.GetType()
, "jsAlert"
, "<script type="text/javascript" language="javascript">alert('111');</script >"
, false);
ScriptManager.RegisterClientScriptBlock(
this.Page
, this.GetType()
, "jsAlert"
, "<script type="text/javascript" language="javascript">alert('111');</script >"
, false);