자 이제는 jQuery 코드..
거의 ajax 를 사용해서 바인딩위주로 동작하기에 코드는 간단하다..
jquery 라이브러리와..
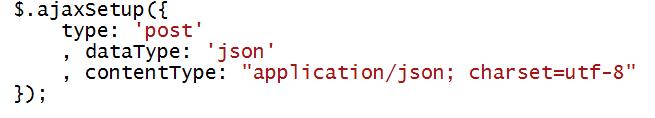
ajax 의공통적인 설정부분을 인클루드 한다.

jquery.ajax.init.js 는 위와 같은 내용으로..
ajax 의 기본적인 설정을 넣어놓는 부분이다.

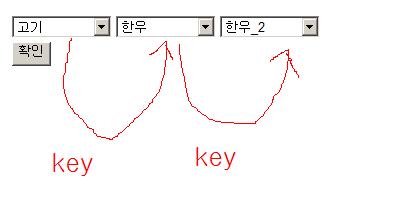
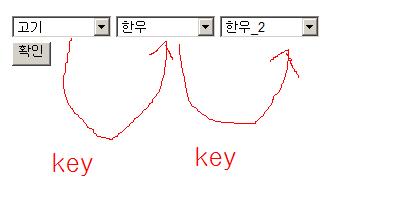
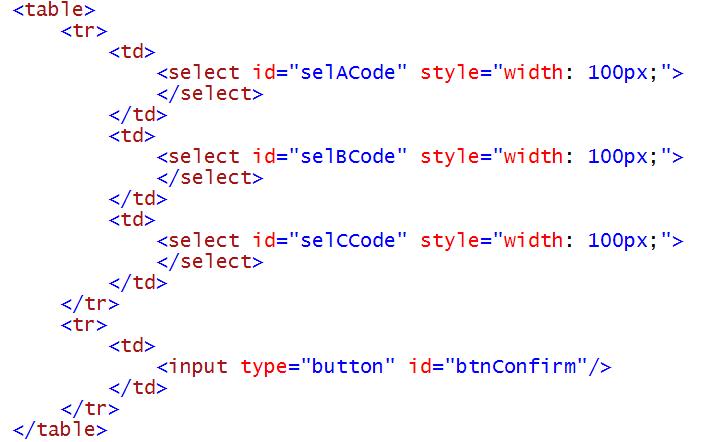
UI 는 이런식으로 구성을 하고..

참고로..
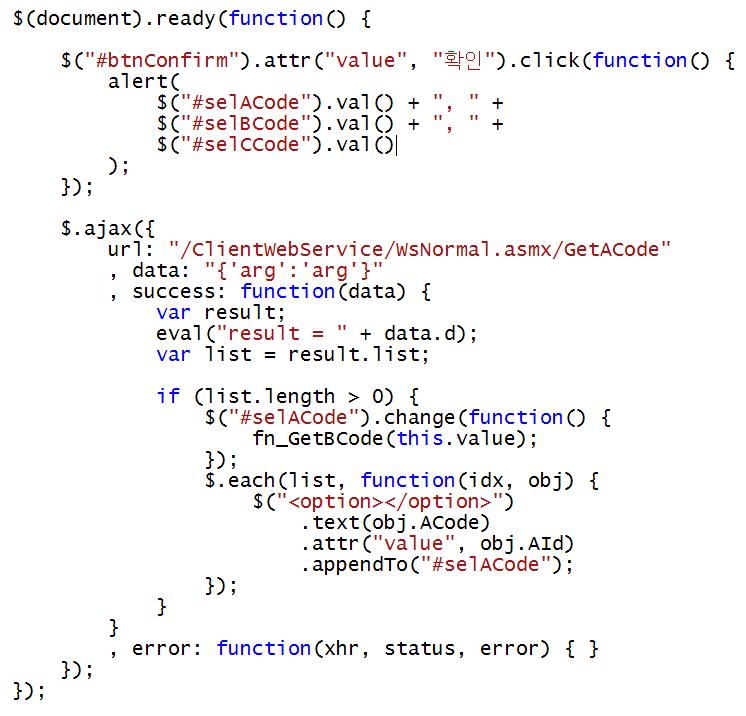
jquery 에서 select - option 태그를 핸들링하려면..
위 처럼해야한다..(이부분은 좀 해맸다 ㅡ,,ㅡ);

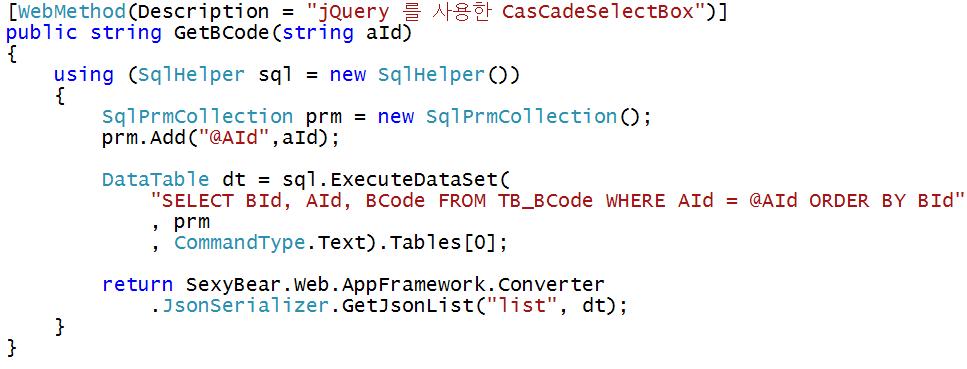
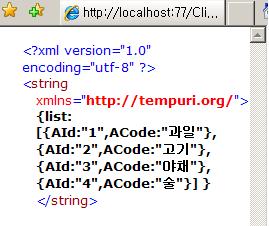
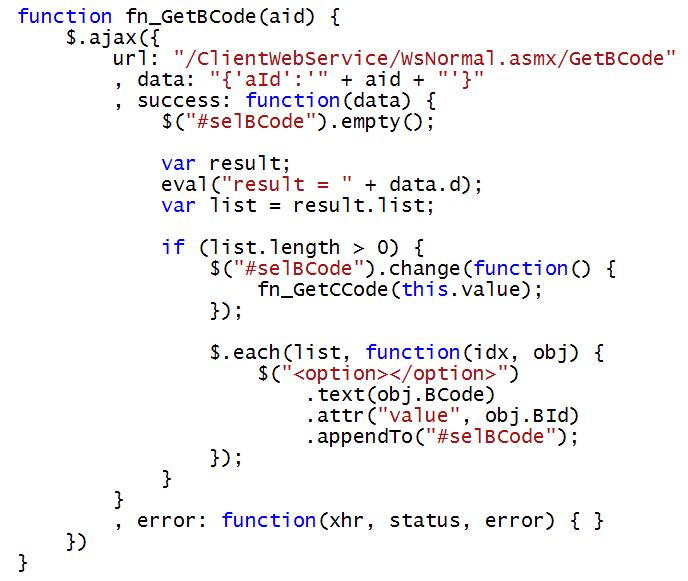
Bcode 를 가져오고..
ready 와 별반 다르지 않다.

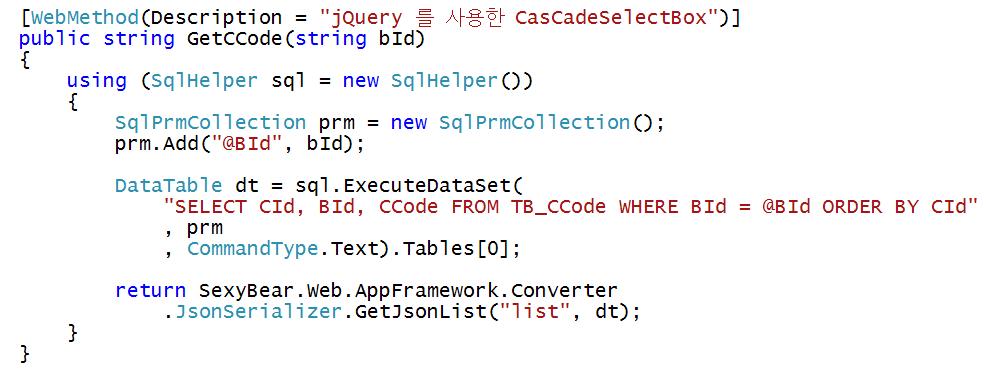
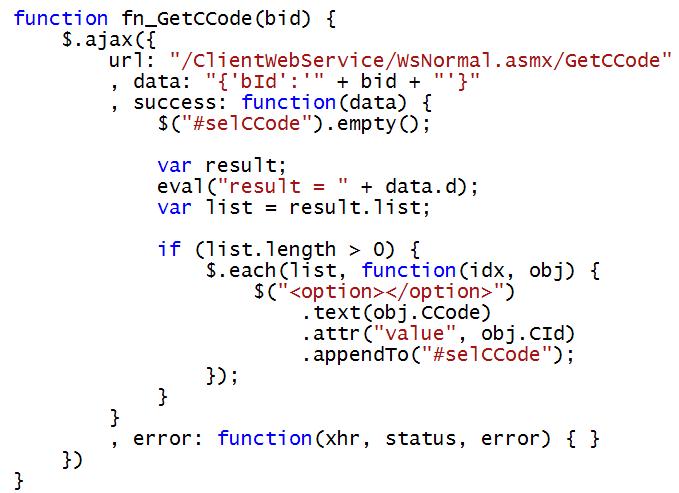
CCode 또한..
짜짠..완성