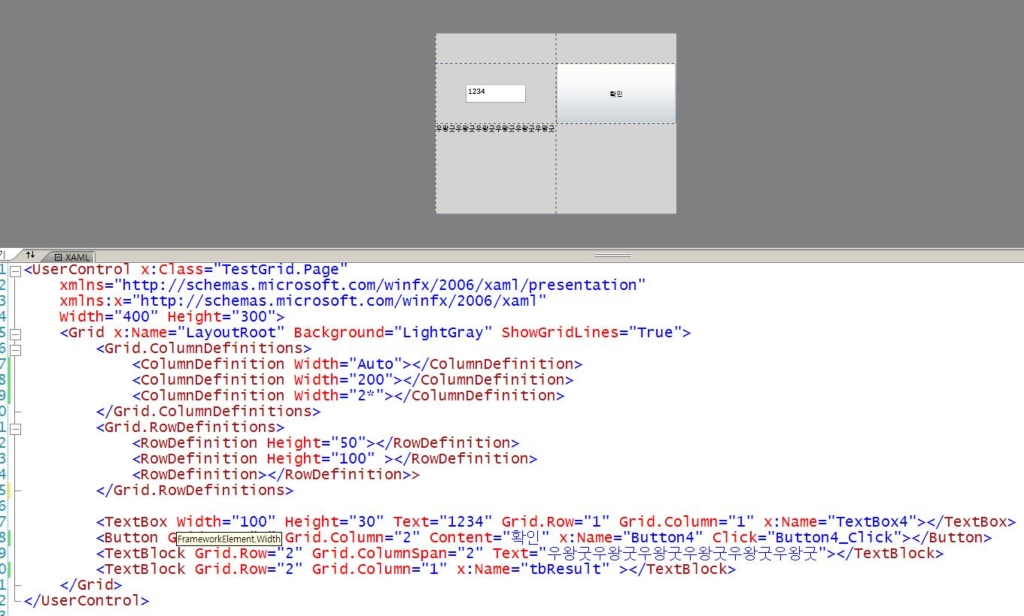
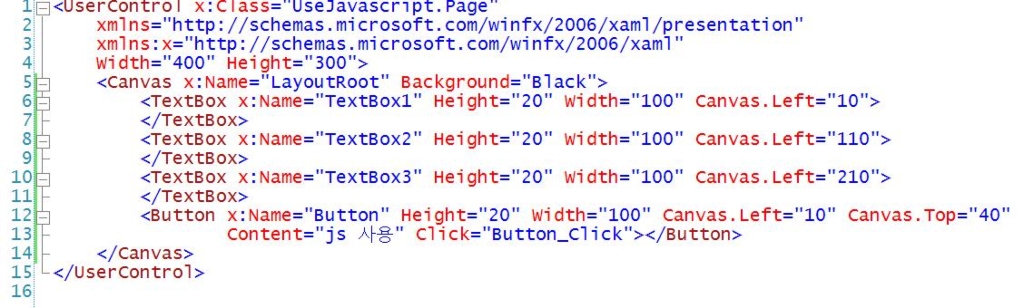
*.xaml 은 다음처럼 구성한다..
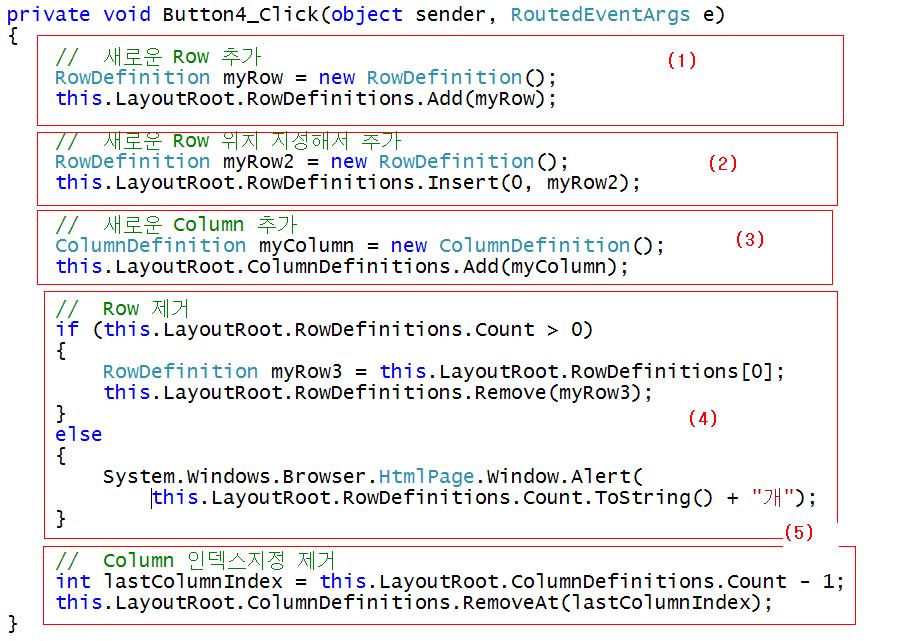
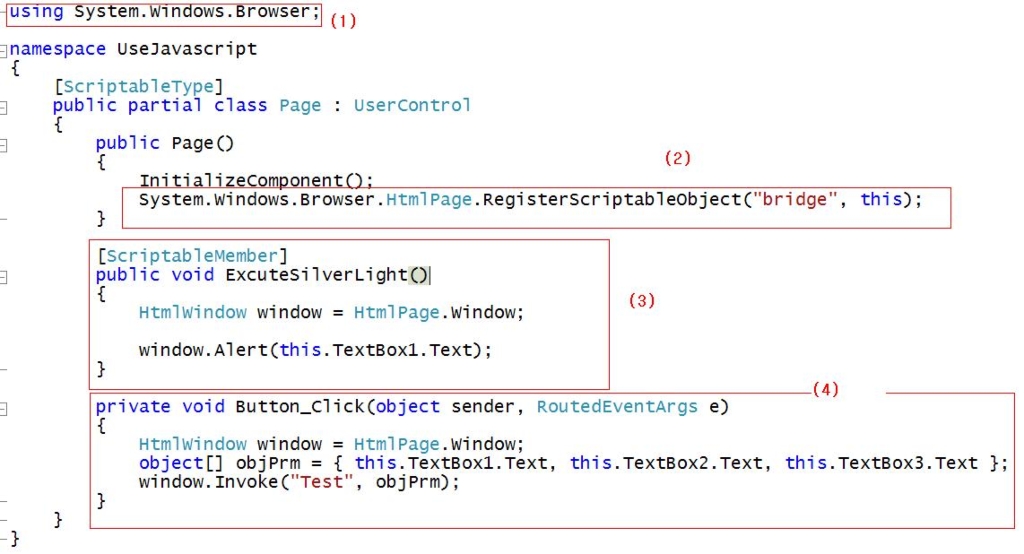
*.xaml.cs 는 다음처럼구성한다.
*.xaml.cs 는 다음처럼구성한다.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace ActionHandler02
{
public partial class Page : UserControl
{
private bool isMouseDown = false;
private Point lastPoint = new Point();
private Point offset = new Point();
public Page()
{
InitializeComponent();
this.myTextBlock.MouseLeftButtonUp += new MouseButtonEventHandler(MyTextBlock_MouseLeftButtonUp);
this.myTextBlock.MouseLeftButtonDown += new MouseButtonEventHandler(MyTextBlock_MouseLeftButtonDown);
this.myTextBlock.MouseMove += new MouseEventHandler(myTextBlock_MouseMove);
}
void myTextBlock_MouseMove(object sender, MouseEventArgs e)
{
if (this.isMouseDown)
{
//마지막 좌표
this.lastPoint = e.GetPosition(null);
//텍스트블럭의 위치지정
this.myTextBlock.SetValue(Canvas.LeftProperty, (this.lastPoint.X - this.offset.X));
this.myTextBlock.SetValue(Canvas.TopProperty, (this.lastPoint.Y - this.offset.Y));
}
}
void MyTextBlock_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
//mouse캡춰를 System.Windows.UIElement 로 설정
this.myTextBlock.CaptureMouse();
this.isMouseDown = true;
//실버라이트 플러그인에서 위치 파악
this.lastPoint = e.GetPosition(null);
this.offset.X = this.lastPoint.X - Convert.ToDouble(this.myTextBlock.GetValue(Canvas.LeftProperty));
this.offset.Y = this.lastPoint.Y - Convert.ToDouble(this.myTextBlock.GetValue(Canvas.TopProperty));
}
void MyTextBlock_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
//mouse캡춰를 System.Windows.UIElement 해제
this.myTextBlock.ReleaseMouseCapture();
this.isMouseDown = false;
}
}
}