
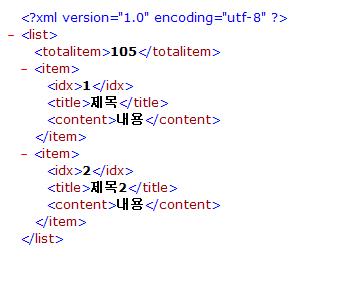
위 와같은 xml 을 jquery 로 분리를 해보자..
jquery 의 ajax 연동은 따로 설명 하지 않겠다. 아래 참고
http://docs.jquery.com/Ajax
$.ajax({
type: 'get'
, dataType: "xml"
, url: "Service.aspx"
, data: "arg=L
, success: function(xml) {
// xml 노드 null 확인
if ($(xml).find("list").find("item").length > 0) {
// totalitem 찾기
var totitem = $(xml).find("totalitem").text();
// item 노드 loop
$(xml).find("list").find("item").each(function(idx) {
var idx = $(this).find("idx").text()
var title = $(this).find("title").text()
var content = $(this).find("content").text()
});
}
}
, error: function(xhr, status, error) {alert(error); }
});
ajax 를 콜한이후에.. xml 개체가 넘어온다.
최상위 노드가 "list" 이기 때문에
jquery 의 find 메소드로 "list" 노드를 찾고
totalitem 값(.text() 메소드 사용) 을 찾고..
"item" 노드를 찾아서
반복(.each 메소드 사용) 에서 "item" 노드 의 값들을 분리 하면된다.
여기서 .each 메소드 내부에서 $(this) 개체는 "item" 노드 이다.
최상위 노드가 "list" 이기 때문에
jquery 의 find 메소드로 "list" 노드를 찾고
totalitem 값(.text() 메소드 사용) 을 찾고..
"item" 노드를 찾아서
반복(.each 메소드 사용) 에서 "item" 노드 의 값들을 분리 하면된다.
여기서 .each 메소드 내부에서 $(this) 개체는 "item" 노드 이다.



