http://www.uploadify.com/
사용방법은 간단하다.


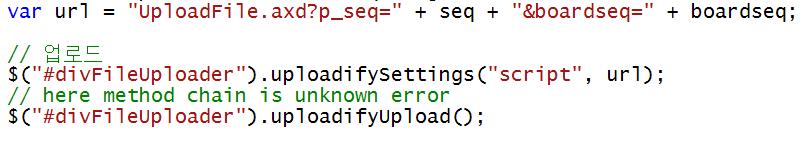
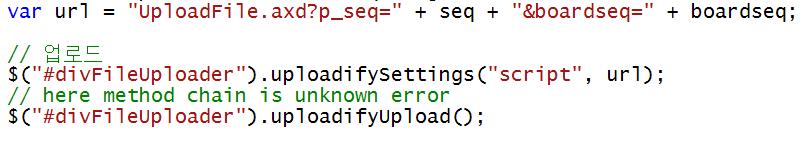
uploadifySettings : 제반의 설정을 한다.
"script " 업로드를 수행할 핸들러
사용방법은 간단하다.

대상 컨테이너로는
<input type='file, <div> 등등 이 가능하다..
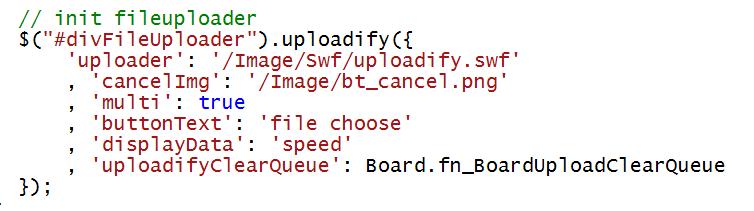
'uploader': '업로드를 수행할 녀석, uploadify.swf 로 사용하며 위 경로에서 제공해준다
'cancelImg': 업로드한 파일을 보여주는 "큐"에서 파일을 지울 버튼 이미지
'multi': true : 다중 업로드 여부 true / false
'buttonText': 업로드 버튼의 문구
'displayData': 업로드시 보여줄 상태
'uploadifyClearQueue': 업로드 후 큐를 비우는 이벤트 핸들러
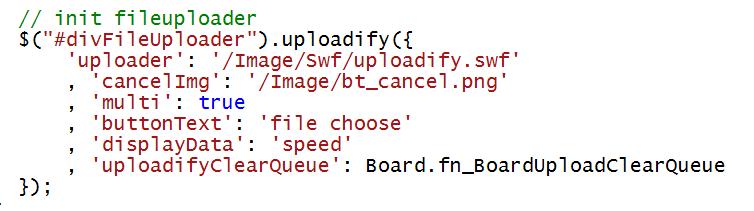
<input type='file, <div> 등등 이 가능하다..
'uploader': '업로드를 수행할 녀석, uploadify.swf 로 사용하며 위 경로에서 제공해준다
'cancelImg': 업로드한 파일을 보여주는 "큐"에서 파일을 지울 버튼 이미지
'multi': true : 다중 업로드 여부 true / false
'buttonText': 업로드 버튼의 문구
'displayData': 업로드시 보여줄 상태
'uploadifyClearQueue': 업로드 후 큐를 비우는 이벤트 핸들러

uploadifySettings : 제반의 설정을 한다.
"script " 업로드를 수행할 핸들러



