http://code.google.com/p/syntaxhighlighter/
첨부파일을 다운받는다..
13개의 .js 파일과
1개의 .css 와
1개의 .swf 파일이 있다.

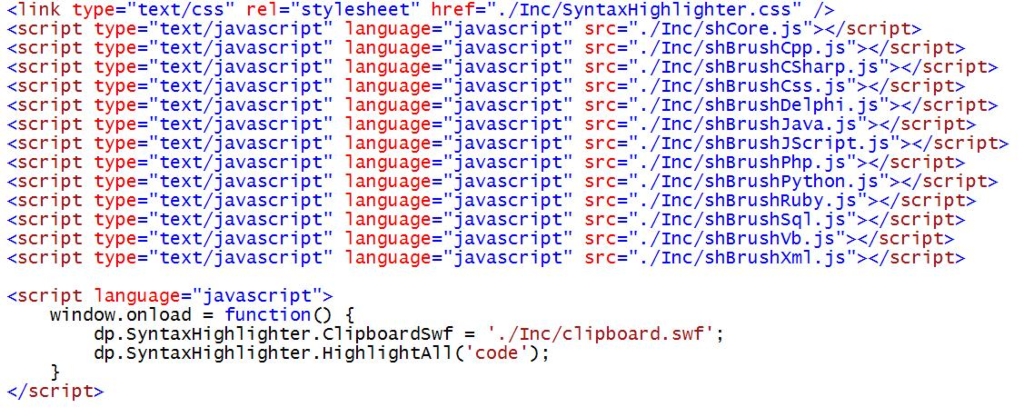
각각 인클루드를 하고..
사용법은 쉽다..
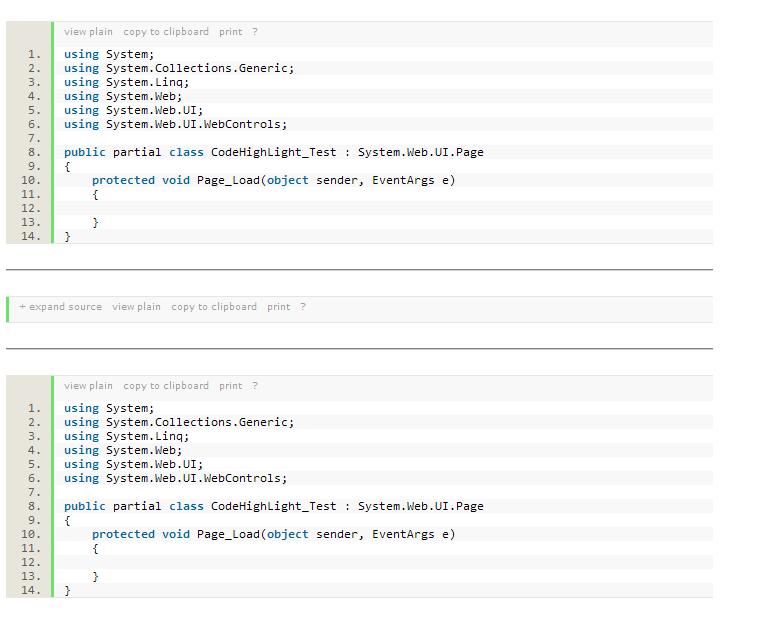
<pre name="code" class="c-sharp">
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class CodeHighLight_Test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
</pre>
<hr />
<pre name="code" class="c-sharp:collapse">
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class CodeHighLight_Test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
</pre>
<hr />
<textarea name="code" class="c#" cols="60" rows="10">
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class CodeHighLight_Test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
</textarea>

width 는 태이블로 감사서 주어야 한다 ..
웹에디터나 이런걸로 얼마든지 사용이 가능할것 같다.

 invalid-file
invalid-file

