그냥 UpdataPanel.컨트롤 개체로 찾으면 될줄 알았는데 아니었더군요..
복잡한것은 아니지만 조금 삽질 했습니다.^^;
foreach (Control c in this.UpdatePanel1.ContentTemplateContainer.Controls)
{
// to do..
}
foreach (Control c in this.UpdatePanel1.ContentTemplateContainer.Controls)
{
// to do..
}

$.ajax({
type: 'get'
, dataType: "xml"
, url: "Service.aspx"
, data: "arg=L
, success: function(xml) {
// xml 노드 null 확인
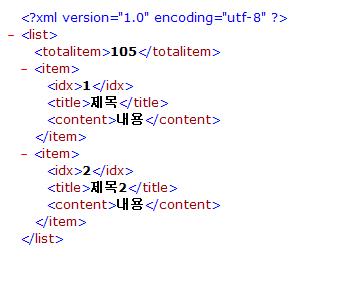
if ($(xml).find("list").find("item").length > 0) {
// totalitem 찾기
var totitem = $(xml).find("totalitem").text();
// item 노드 loop
$(xml).find("list").find("item").each(function(idx) {
var idx = $(this).find("idx").text()
var title = $(this).find("title").text()
var content = $(this).find("content").text()
});
}
}
, error: function(xhr, status, error) {alert(error); }
});



<script type="text/javascript" language="javascript">
document.getElementById('개체명') = $get("개체명");
</script>
<script type="text/javascript" language="javascript">
$get("Label1").innerHTML = $get("TextBox1").value;
document.getElementById('Label1').innerHTML = document.getElementById('TextBox1').value
</script>
public static void RegisterClientScriptBlock(
Control control,
Type type,
string key,
string script,
bool addScriptTags
)
public static void RegisterClientScriptBlock(
Page page,
Type type,
string key,
string script,
bool addScriptTags
)
ScriptManager.RegisterClientScriptBlock(
업데이트 패널 개체
, this.GetType()
, "jsAlert"
, "<script type="text/javascript" language="javascript">alert('111');</script >"
, false);
ScriptManager.RegisterClientScriptBlock(
this.Page
, this.GetType()
, "jsAlert"
, "<script type="text/javascript" language="javascript">alert('111');</script >"
, false);
<title>??</title>
<body>
</body>
//파일다운로드
function fileUrl(fileUrl) {
//요청 URL + 입력텍스트 값
var Url = "BBC001D.aspx?Checkform=FileOpen¶m=" + fileUrl;
//XML Request 객체 선언및 Open
var xmlRequest = new ActiveXObject("Microsoft.XMLHTTP");
xmlRequest.open("POST", Url, false);
//헤더값 설정
xmlRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//요청
xmlRequest.send(null);
if (xmlRequest.ResponseText == "false") {
alert("파일이 존재하지 않습니다.");
return false;
}
__doPostBack('lnkBtnShow', '');
location.href = xmlRequest.ResponseText;
}
#region ## Page_Load ##
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["Checkform"] == null) return;
string strCheckform = Request.QueryString["Checkform"].ToString();
string strStrID = Request.QueryString["param"].ToString();
if (strCheckform.ToString().Equals("FileOpen")) FileCheck(strStrID);
}
#endregion
#region ## FileCheck ##
/// <summary>
/// 파일 다운로드
/// - 작 성 자 : 최성춘 (주)정원엔시스템
/// - 최초작성일 : 2008.10.30
/// - 최초수정자 :
/// - 최초수정일 :
/// - 주변경로그 :
/// - 작업 내용 :
/// </summary>
private void FileCheck(string strStrID)
{
string[] strBoard = strStrID.ToString().Split('|');
BBC001S obj = new BBC001S();
DataSet ds = obj.GetBoardFileSelect(strBoard);
bool blnFileExists = File.Exists(Server.MapPath(ds.Tables[0].Rows[0]["FilePath"].ToString()));
if (blnFileExists)
{
string[] arrExt = ds.Tables[0].Rows[0]["FilePath"].ToString().Split('.');
if (arrExt[1].ToString().ToLower().Equals("gif")
|| arrExt[1].ToString().ToLower().Equals("jpg"))
{
Response.Redirect(ds.Tables[0].Rows[0]["FilePath"].ToString());
}
else
{
Response.Write(ds.Tables[0].Rows[0]["FilePath"].ToString());
}
Response.Flush();
Response.End();
}
else
{
Response.Write("false");
//Response.Redirect("Default.aspx");
}
}
#endregion
아작스 포스트로 화일정보 넘겨주고 뿌려주기
참고: 이 인터페이스는 .NET Framework 버전 2.0에서 새로 추가되었습니다.
컨트롤이 서버에 대한 콜백 이벤트 대상이 될 수 있음을 나타내는 데 사용됩니다.
네임스페이스: System.Web.UI
어셈블리: System.Web(system.web.dll)
 구문
구문  설명
설명 콜백 이벤트를 수신해야 하는 사용자 지정 컨트롤에 대해 ICallbackEventHandler 인터페이스를 구현합니다. 자세한 내용은 ASP.NET 웹 페이지에서 다시 게시하지 않는 클라이언트 콜백 구현을 참조하십시오.
ICallbackEventHandler 인터페이스를 구현하는 컨트롤의 예로는 GridView, DetailsView 및 TreeView 컨트롤이 있습니다. ICallbackEventHandler 인터페이스를 구현하는 컨트롤이 콜백 이벤트의 대상이 되는 경우, RaiseCallbackEvent 메서드가 호출되어 이벤트를 처리하고 이벤트 인수를 매개 변수로 전달하며 GetCallbackResult 메서드는 콜백의 결과를 반환합니다.
콜백을 수행하는 동안 데이터 소스 컨트롤에서 데이터를 검색하는 컨트롤은 이 작업을 동기적으로 또는 비동기적으로 수행할 수 있습니다. GridView, DetailsView 및 TreeView 같은 ASP.NET 컨트롤은 동기적으로 구현됩니다. 비동기 프로그래밍에 대한 자세한 내용은 비동기 프로그래밍 디자인 패턴을 참조하십시오.
ICallbackEventHandler 인터페이스를 구현하는 컨트롤에 의해 렌더링된 사용자 인터페이스에서 콜백 이벤트가 발생할 경우 이 이벤트의 유효성을 검사할지 여부를 지정할 수 있습니다. 이벤트의 유효성 검사는 보안을 위해 유용한 방법입니다. 그러나 성능상의 이유로 이 기능을 사용하지 않을 수 있습니다. 콜백 이벤트에 대해 이벤트 유효성 검사를 수행할지 여부를 제어하려면 @ Page 지시문의 enableEventValidation 특성이나 Web.config 파일에 있는 pages 요소(ASP.NET 설정 스키마)의 enableEventValidation 특성을 설정합니다. 코드에서 EnableEventValidation 속성을 설정할 경우 페이지 처리의 Page_Init 단계에서 설정합니다. 이벤트 유효성 검사의 보안 장점과 성능 저하 사이의 관계를 적절하게 조정하는 방법에 대한 자세한 내용은 고성능 ASP.NET 응용 프로그램 개발을 참조하십시오.