스타일로 길이 자르기
| 그냥 | 가나다라마바사아자차카타파하 |
| Css |
| Css2 |
긴글 자동 줄바꿈
| 긴텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트 |
스타일로 길이 자르기
| 그냥 | 가나다라마바사아자차카타파하 |
| Css |
| Css2 |
| 긴텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트텍스트 |

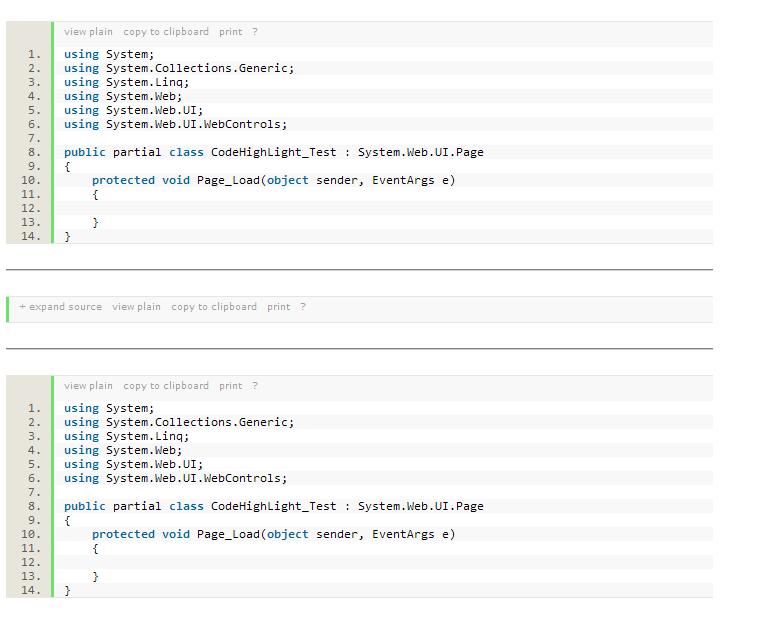
public partial class CodeHighLight_Test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
</pre>
<hr />
<pre name="code" class="c-sharp:collapse">
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class CodeHighLight_Test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
</pre>
<hr />
<textarea name="code" class="c#" cols="60" rows="10">
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class CodeHighLight_Test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
</textarea>

TextArear 의 내용이많아지면..
Height 의 속성이 저절로 늘어난다..
힏들게 자바스크립트로 제어 할려고 하다가..
이런 쉬운 방법이..
Style 속성 지정만으로 해결이 되었네..
<textarea cols="20" rows="2" name="textarea1" style="overflow: visible"></textarea>
ASP.NET 의 서버컨트롤도 동일하게 적용이 가능하다.
<asp:TextBox runat="server" ID="TextBox1" Style="overflow: visible;" TextMode="MultiLine"></asp:TextBox>